Primeros pasos con Bootstrap
Bootstrap es un conjunto de herramientas de interfaz potente y repleto de funciones.
Comienza con Bootstrap en 3 simples pasos
Construye cualquier cosa, desde el prototipo hasta la producción, en minutos.
Inicio rápido
Comienza incluyendo CSS y JavaScript listos para producción de Bootstrap a través de CDN sin necesidad de realizar ningún paso de compilación. Velo en la práctica con esta demo de Bootstrap CodePen.
-
Crea un nuevo archivo
index.htmlen la raíz de tu proyecto. Incluye el<meta name="viewport">también para un comportamiento de respuesta adecuado en dispositivos móviles.HTML <!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap demo</title></head><body><h1>Hello, world!</h1></body></html> -
Incluye CSS y JS de Bootstrap. Coloca la etiqueta
<link>en el<head>para nuestro CSS y la etiqueta<script>para nuestro paquete JavaScript (incluido Popper para colocar menús desplegables, poppers y tooltips) antes del</body>. Obtén más información sobre nuestros enlaces CDN.HTML <!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap demo</title><link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"></head><body><h1>Hello, world!</h1><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script></body></html>También puedes incluir Popper y nuestro JS por separado. Si no planeas usar menús desplegables, ventanas emergentes popovers o tooltips, ahorra algunos kilobytes al no incluir Popper.
HTML <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-BBtl+eGJRgqQAUMxJ7pMwbEyER4l1g+O15P+16Ep7Q9Q+zqX6gSbd85u4mG4QzX+" crossorigin="anonymous"></script> -
¡Hola mundo! Abre la página en el navegador de tu elección para ver tu página Bootstrapped. Ahora puedes empezar a construir con Bootstrap creando tu propio layout, agregando docenas de componentes y utilizando nuestros ejemplos oficiales.
Enlaces CDN
Como referencia, aquí están nuestros enlaces CDN principales.
| Descripción | URL |
|---|---|
| CSS | https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css |
| JS | https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js |
También puedes usar la CDN para obtener cualquiera de nuestras compilaciones adicionales enumeradas en la página Contenidos.
Próximos pasos
- Lee un poco más sobre algunas configuraciones importantes del entorno global que utiliza Bootstrap.
- Lee sobre lo que se incluye en Bootstrap en nuestra sección de contenidos y la lista de componentes que requieren JavaScript a continuación.
- ¿Necesitas un poco más de potencia? Considera compilar con Bootstrap incluidos los archivos fuente a través del administrador de paquetes.
- ¿Quieres usar Bootstrap como módulo con
<script type="module">? Consulta nuestra sección uso de Bootstrap como módulo.
Componentes JS
¿Tienes curiosidad por saber qué componentes requieren explícitamente nuestro JavaScript y Popper? Si no estás seguro acerca de la estructura general de la página, sigue leyendo para ver una plantilla de página de ejemplo.
- Alertas descartables
- Botones para alternar estados y funcionalidad de casilla de verificación/radio
- Carrusel para todos los comportamientos, controles e indicadores de las diapositivas.
- Contraer para alternar la visibilidad del contenido
- Menú desplegables para visualización y posicionamiento (también requiere Popper)
- Modales para mostrar, posicionar y comportamiento de desplazamiento
- Barra de navegación para extender nuestros complementos Collapse y Offcanvas para implementar comportamientos responsive
- Navs con el complemento Tab para alternar paneles de contenido
- Offcanvases para visualización, posicionamiento y comportamiento de desplazamiento
- Scrollspy para comportamiento de desplazamiento y actualizaciones de navegación
- Toasts para mostrar y descartar
- Tooltips y popovers para mostrar y posicionar (también requiere Popper)
Globales importantes
Bootstrap emplea un puñado de estilos y configuraciones globales importantes, todos los cuales están casi exclusivamente orientados a la normalización de estilos entre navegadores. Vamos a sumergirnos.
HTML5 doctype
Bootstrap requiere el uso de HTML5 doctype. Sin él, verás un estilo original e incompleto.
<!doctype html><html lang="en"> ...</html>Viewport meta
Bootstrap se desarrolla mobile first, una estrategia en la que primero optimizamos el código para dispositivos móviles y luego escalamos los componentes según sea necesario usando media queries CSS. Para garantizar una representación adecuada y un zoom táctil para todos los dispositivos, agrega la metaetiqueta responsive de viewport a tu <head>.
<meta name="viewport" content="width=device-width, initial-scale=1">Puedes ver un ejemplo de esto en acción en el inicio rápido.
Box-sizing
Para un dimensionado más sencillo en CSS, cambiamos el valor global box-sizing de content-box a border-box. Esto garantiza que el padding no afecte el ancho final calculado de un elemento, pero puede causar problemas con algunos programas de terceros como Google Maps y Google Custom Search Engine.
En las raras ocasiones en que necesites sobrescribirlo, usa algo como lo siguiente:
.selector-for-some-widget { box-sizing: content-box;}Con el fragmento anterior, los elementos anidados (incluido el contenido generado mediante ::before y ::after) heredarán el box-sizing especificado para ese .selector-for-some-widget.
Obtén más información sobre model box y tamaños en CSS Tricks.
Reboot
Para mejorar el renderizado entre navegadores, utilizamos Reboot para corregir inconsistencias entre navegadores y dispositivos mientras proporcionando restablecimientos un poco más obstinados de elementos HTML comunes.
Community
Mantente actualizado sobre el desarrollo de Bootstrap y comunícate con la comunidad con estos útiles recursos.
- Lee y suscríbete a El blog oficial de Bootstrap.
- Haz preguntas y explora nuestras discusiones de GitHub.
- Discute, haz preguntas y más en la comunidad Discord o el subreddit de Bootstrap.
- Chatea con otros Bootstrappers en IRC. En el servidor
irc.libera.chat, en el canal#bootstrap. - Puedes encontrar ayuda para la implementación en Stack Overflow (etiquetado como bootstrap-5).
- Los desarrolladores deben usar la palabra clave
bootstrapen paquetes que modifican o agregan funcionalidad a Bootstrap cuando se distribuyen a través de npm o mecanismos de entrega similares para una máxima visibilidad.
También puedes seguir a @getbootstrap en Twitter para conocer los últimos chismes y fantásticos vídeos musicales.
Diferentes formas de descargar Bootstrap
Descarga Bootstrap para obtener el CSS y JavaScript compilados, el código fuente, o inclúyelo con tus administradores de paquetes favoritos como npm, RubyGems y más.
CSS y JS compilados.
Descarga el código compilado listo para usar de Bootstrap v5.3.2 para incluirlo fácilmente en tu proyecto, que incluye:
- Paquetes CSS compilados y minimizados (ver Comparación de archivos CSS)
- Plugins de JavaScript compilados y minimizados (ver Comparación de archivos JS)
Esto no incluye documentación, archivos fuente ni ninguna dependencia opcional de JavaScript como Popper.
Archivos fuente
Compila Bootstrap con tu propia canalización de assets descargando nuestros archivos fuente Sass, JavaScript y documentación. Esta opción requiere algunas herramientas adicionales:
- Compilador Sass para compilar archivos fuente Sass en archivos CSS
- Autoprefixer para prefijos de proveedores de CSS
Si necesitas nuestro conjunto completo de herramientas de compilación, son incluidas para desarrollar Bootstrap y su documentación, pero probablemente no sean adecuados para tus propios fines.
Ejemplos
Si deseas descargar y examinar nuestros ejemplos, puedes tomar los ejemplos ya creados:
CDN vía jsDelivr
Salta la descarga con jsDelivr para entregar la versión en caché del CSS y JS compilado de Bootstrap a tu proyecto.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>Si estás usando nuestro JavaScript compilado y prefieres incluir Popper por separado, agrega Popper antes de nuestro JS, preferiblemente a través de una CDN.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-BBtl+eGJRgqQAUMxJ7pMwbEyER4l1g+O15P+16Ep7Q9Q+zqX6gSbd85u4mG4QzX+" crossorigin="anonymous"></script>CDN alternativas
Recomendamos jsDelivr y lo usamos nosotros mismos en nuestra documentación. Sin embargo, en algunos casos, como en algunos países o entornos específicos, es posible que necesites utilizar otros proveedores de CDN como cdnjs o unpkg.
Encontrarás los mismos archivos en estos proveedores de CDN, aunque con diferentes URL. Con cdnjs, puedes usar este enlace directo al paquete Bootstrap para copiar y pegar fragmentos HTML listos para usar para cada archivo dist desde cualquier versión de Bootstrap.
Ten en cuenta que debes comparar hashes de la misma longitud, ej. sha384 con sha384, de lo contrario se espera que sean diferentes. Como tal, puedes utilizar una herramienta en línea como SRI Hash Generator para asegurarte de que los hashes sean los mismos para un archivo determinado. Alternativamente, suponiendo que tengas OpenSSL instalado, puedes lograr lo mismo desde la CLI, por ejemplo:
openssl dgst -sha384 -binary bootstrap.min.js | openssl base64 -AAdministradores de paquetes
Incorpora los archivos fuente de Bootstrap a casi cualquier proyecto con algunos de los administradores de paquetes más populares. No importa el administrador de paquetes, Bootstrap requerirá un compilador Sass y un Autoprefixer para obtener una configuración que coincida con nuestras versiones compiladas oficiales.
npm
Instala Bootstrap en tus aplicaciones con tecnología Node.js con el paquete npm:
const bootstrap = require('bootstrap') o import bootstrap from 'bootstrap' cargará todos los complementos de Bootstrap en un objeto bootstrap. El módulo bootstrap exporta todos nuestros complementos. Puedes cargar manualmente los complementos de Bootstrap individualmente cargando los archivos /js/dist/*.js en el directorio de nivel superior del paquete.
El package.json de Bootstrap contiene algunos metadatos adicionales bajo las siguientes claves:
sass- ruta al archivo fuente principal Sass de Bootstrapstyle- ruta al CSS no minificado de Bootstrap que se ha compilado usando la configuración predeterminada (sin personalización)
yarn
Instala Bootstrap en tus aplicaciones con tecnología Node.js con el paquete yarn:
RubyGems
Instala Bootstrap en tus aplicaciones Ruby usando Bundler (recomendado) y RubyGems agregando la siguiente línea a tu Gemfile:
gem 'bootstrap', '~> 5.3.2'Alternativamente, si no estás usando Bundler, puedes instalar la gema ejecutando este comando:
gem install bootstrap -v 5.3.2Consulta el archivo README de la gema para obtener más información.
Composer
También puedes instalar y administrar Sass y JavaScript de Bootstrap usando Composer:
composer require twbs/bootstrap:5.3.2NuGet
Si desarrollas en .NET Framework, también puedes instalar y administrar el CSS o Sass y JavaScript de Bootstrap usando NuGet. Los proyectos más nuevos deben usar libman u otro método, ya que NuGet está diseñado para código compilado, no para assets de frontend.
Install-Package bootstrapInstall-Package bootstrap.sassSección de Contenidos de Bootstrap
Descubre lo que se incluye en Bootstrap, incluidas nuestras versiones de código fuente y compilado.
Bootstrap compilado
Una vez descargado, descomprime la carpeta comprimida y verás algo como esto:
bootstrap/├── css/│ ├── bootstrap-grid.css│ ├── bootstrap-grid.css.map│ ├── bootstrap-grid.min.css│ ├── bootstrap-grid.min.css.map│ ├── bootstrap-grid.rtl.css│ ├── bootstrap-grid.rtl.css.map│ ├── bootstrap-grid.rtl.min.css│ ├── bootstrap-grid.rtl.min.css.map│ ├── bootstrap-reboot.css│ ├── bootstrap-reboot.css.map│ ├── bootstrap-reboot.min.css│ ├── bootstrap-reboot.min.css.map│ ├── bootstrap-reboot.rtl.css│ ├── bootstrap-reboot.rtl.css.map│ ├── bootstrap-reboot.rtl.min.css│ ├── bootstrap-reboot.rtl.min.css.map│ ├── bootstrap-utilities.css│ ├── bootstrap-utilities.css.map│ ├── bootstrap-utilities.min.css│ ├── bootstrap-utilities.min.css.map│ ├── bootstrap-utilities.rtl.css│ ├── bootstrap-utilities.rtl.css.map│ ├── bootstrap-utilities.rtl.min.css│ ├── bootstrap-utilities.rtl.min.css.map│ ├── bootstrap.css│ ├── bootstrap.css.map│ ├── bootstrap.min.css│ ├── bootstrap.min.css.map│ ├── bootstrap.rtl.css│ ├── bootstrap.rtl.css.map│ ├── bootstrap.rtl.min.css│ └── bootstrap.rtl.min.css.map└── js/ ├── bootstrap.bundle.js ├── bootstrap.bundle.js.map ├── bootstrap.bundle.min.js ├── bootstrap.bundle.min.js.map ├── bootstrap.esm.js ├── bootstrap.esm.js.map ├── bootstrap.esm.min.js ├── bootstrap.esm.min.js.map ├── bootstrap.js ├── bootstrap.js.map ├── bootstrap.min.js └── bootstrap.min.js.mapEsta es la forma más básica de Bootstrap: archivos compilados para un uso rápido en casi cualquier proyecto web. Proporcionamos CSS y JS compilados (bootstrap.*), así como CSS y JS compilados y minificados (bootstrap.min.*). Mapas de fuente (bootstrap.*.map) están disponibles para su uso con las herramientas de desarrollo de ciertos navegadores. Los archivos JS incluidos (bootstrap.bundle.js y bootstrap.bundle.min.js minificados) incluyen Popper.
Archivos CSS
Bootstrap incluye un puñado de opciones para incluir parte o la totalidad de nuestro CSS compilado.
| Archivos CSS | Layout | Contenido | Componentes | Utilidades |
|---|---|---|---|---|
bootstrap.cssbootstrap.min.cssbootstrap.rtl.cssbootstrap.rtl.min.css | Incluido | Incluido | Incluido | Incluido |
bootstrap-grid.cssbootstrap-grid.rtl.cssbootstrap-grid.min.cssbootstrap-grid.rtl.min.css | Solo sistema de grilla | - | - | Solo utilidades flex |
bootstrap-utilities.cssbootstrap-utilities.rtl.cssbootstrap-utilities.min.cssbootstrap-utilities.rtl.min.css | - | - | - | Incluido |
bootstrap-reboot.cssbootstrap-reboot.rtl.cssbootstrap-reboot.min.cssbootstrap-reboot.rtl.min.css | - | Solo Reboot | - | - |
Archivos JS
De manera similar, tenemos opciones para incluir parte o la totalidad de nuestro JavaScript compilado.
| Archivos JS | Popper |
|---|---|
bootstrap.bundle.jsbootstrap.bundle.min.js | Incluido |
bootstrap.jsbootstrap.min.js | - |
Código fuente de Bootstrap
La descarga del código fuente de Bootstrap incluye los assets CSS y JavaScript compilados, junto con el código fuente Sass, JavaScript y documentación. Más específicamente, incluye lo siguiente y más:
bootstrap/├── dist/│ ├── css/│ └── js/├── site/│ └──content/│ └── docs/│ └── 5.3/│ └── examples/├── js/└── scss/En scss/ y js/ se encuentran el código fuente de nuestro CSS y JavaScript. La carpeta dist/ incluye todo lo que aparece en la sección de descarga compilada anterior. La carpeta site/content/docs/ incluye el código fuente de nuestra documentación alojada, incluidos nuestros ejemplos en vivo del uso de Bootstrap.
Más allá de eso, cualquier otro archivo incluido brinda soporte para paquetes, información de licencia y desarrollo.
Navegadores y dispositivos compatibles con Bootstrap
Aprende sobre los navegadores y dispositivos, desde los modernos hasta los antiguos, que son compatibles con Bootstrap, incluidas las peculiaridades y errores conocidos de cada uno.
Navegadores compatibles
Bootstrap admite las versiones estables más recientes de todos los principales navegadores y plataformas.
Los navegadores alternativos que usan la última versión de WebKit, Blink o Gecko, ya sea directamente o a través de la API de vista web de la plataforma, no son compatibles explícitamente. Sin embargo, Bootstrap debería (en la mayoría de los casos) mostrarse y funcionar correctamente también en estos navegadores. A continuación se proporciona información de soporte más específica.
Puedes encontrar nuestra gama de navegadores compatibles y sus versiones en nuestro .browserslistrc file:
# https://github.com/browserslist/browserslist#readme
>= 0.5%last 2 major versionsnot deadChrome >= 60Firefox >= 60Firefox ESRiOS >= 12Safari >= 12not Explorer <= 11Usamos Autoprefixer para manejar la compatibilidad del navegador mediante prefijos CSS, que usa Browserslist para administrar estas versiones del navegador. Consulta su documentación para saber cómo integrar estas herramientas en tus proyectos.
Dispositivos móviles
En términos generales, Bootstrap admite las últimas versiones de los navegadores predeterminados de cada plataforma principal. Ten en cuenta que los navegadores proxy (como Opera Mini, el modo Turbo de Opera Mobile, UC Browser Mini, Amazon Silk) no son compatibles.
| Chrome | Firefox | Safari | Navegador Android y WebView | |
|---|---|---|---|---|
| Android | Compatible | Compatible | - | v6.0+ |
| iOS | Compatible | Compatible | Compatible | - |
Navegadores de escritorio
De manera similar, las últimas versiones de la mayoría de los navegadores de escritorio son compatibles.
| Chrome | Firefox | Microsoft Edge | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Compatible | Compatible | Compatible | Compatible | Compatible |
| Windows | Compatible | Compatible | Compatible | Compatible | - |
Para Firefox, además de la última versión estable normal, también admitimos la última versión Extended Support Release (ESR) de Firefox.
Extraoficialmente, Bootstrap debería verse y comportarse bastante bien en Chromium y Chrome para Linux, y Firefox para Linux, aunque no son oficialmente compatibles.
Internet Explorer
Internet Explorer no es compatible. Si necesitas compatibilidad con Internet Explorer, utiliza Bootstrap v4.
Modales y desplegables en el móvil
Desbordamiento y desplazamiento
La compatibilidad con overflow: hidden; en el elemento <body> es bastante limitada en iOS y Android. Con ese fin, cuando te desplazas más allá de la parte superior o inferior de un modal en cualquiera de los navegadores de esos dispositivos, el contenido <body> comenzará a desplazarse. Consulta el Error de Chrome n.º 175502 (corregido en Chrome v40) y Error de WebKit n.º 153852.
Campos de texto de iOS y desplazamiento
A partir de iOS 9.2, mientras un modal está abierto, si el toque inicial de un gesto de desplazamiento está dentro del límite de un <input> textual o un <textarea>, se desplazará el contenido <body> debajo del modal en lugar del modal en sí. Consulta el error de WebKit n.º 153856.
Menús desplegables de la barra de navegación
El elemento .dropdown-backdrop no se usa en iOS en la navegación debido a la complejidad de la indexación z (z-index). Por lo tanto, para cerrar los menús desplegables en las barras de navegación, debes hacer clic directamente en el elemento desplegable (o cualquier otro elemento que activará un evento de clic en iOS).
Zoom del navegador
El zoom de página presenta inevitablemente artefactos de renderizado en algunos componentes, tanto en Bootstrap como en el resto de la web. Dependiendo del problema, es posible que podamos solucionarlo (busca primero y luego abre un issue si es necesario). Sin embargo, tendemos a ignorarlos, ya que a menudo no tienen una solución directa más que soluciones rebuscadas.
Validadores
Para brindar la mejor experiencia posible a navegadores antiguos y con errores, Bootstrap utiliza hacks de navegador CSS en varios lugares para dirigir CSS especial a ciertas versiones del navegador para solucionar errores en los propios navegadores. Es comprensible que estos hacks hagan que los validadores de CSS se quejen de que no son válidos. En un par de lugares, también utilizamos funciones CSS de última generación que aún no están completamente estandarizadas, pero se usan únicamente para una mejora progresiva.
Estas advertencias de validación no importan en la práctica ya que la parte sin hacks de nuestro CSS se valida completamente y las partes con hacks no interfieren con el funcionamiento adecuado de la parte sin hacks, por lo tanto por qué ignoramos deliberadamente estas advertencias particulares.
Nuestros documentos HTML también tienen algunas advertencias de validación de HTML triviales e intrascendentes debido a nuestra inclusión de una solución alternativa para cierto error de Firefox.
Utilización de JavaScript en Bootstrap
Dale vida a Bootstrap con nuestros complementos de JavaScript opcionales. Obtén más información sobre cada complemento, nuestras opciones de API programática y de datos, y más.
Individual o compilado
Los complementos se pueden incluir individualmente (usando el js/dist/*.js individual de Bootstrap), o todos a la vez usando bootstrap.js o el bootstrap.min.js minimizado (no incluyas ambos).
Si usas un paquete (Webpack, Parcel, Vite…), puedes usar archivos /js/dist/*.js que estén preparados para UMD.
Uso con frameworks JavaScript
Si bien Bootstrap CSS se puede usar con cualquier framework, Bootstrap JavaScript no es totalmente compatible con frameworks de JavaScript como React, Vue y Angular que se suponen completos conocedores del DOM. Tanto Bootstrap como el framework pueden intentar mutar el mismo elemento DOM, lo que genera errores como menús desplegables que se atascan en la posición “open”.
Una mejor alternativa para quienes usan este tipo de frameworks es usar un paquete específico del framework en lugar de el JavaScript Bootstrap. Estas son algunas de las opciones más populares:
- React: React Bootstrap
- Vue: BootstrapVue (Bootstrap 4)
- Vue 3: BootstrapVueNext (Bootstrap 5 , actualmente en alfa)
- Angular: ng-bootstrap
Usar Bootstrap como módulo
Proporcionamos una versión de Bootstrap creada como ESM (bootstrap.esm.js y bootstrap.esm.min.js) que te permite utilizar Bootstrap como módulo en el navegador, si tus navegadores utilizados lo admiten.
<script type="module"> import { Toast } from 'bootstrap.esm.min.js'
Array.from(document.querySelectorAll('.toast')) .forEach(toastNode => new Toast(toastNode))</script>En comparación con los paquetes JS, usar ESM en el navegador requiere que uses la ruta completa y el nombre del archivo en lugar del nombre del módulo. Lee más sobre los módulos JS en el navegador. Por eso usamos 'bootstrap.esm.min.js' en lugar de 'bootstrap' arriba. Sin embargo, esto se complica aún más por nuestra dependencia de Popper, que importa Popper a nuestro JavaScript de esta manera:
import * as Popper from "@popperjs/core"Si intentas esto tal como está, verás un error en la consola como el siguiente:
Uncaught TypeError: Failed to resolve module specifier "@popperjs/core". Relative references must start with either "/", "./", or "../".Para solucionar este problema, puedes usar un importmap para resolver los nombres arbitrarios de los módulos para completar las rutas. Si tus navegadores específicos no admiten importmap, deberás utilizar el proyecto es-module-shims. Así es como funciona para Bootstrap y Popper:
<!doctype html><html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> <title>Hello, modularity!</title> </head> <body> <h1>Hello, modularity!</h1> <button id="popoverButton" type="button" class="btn btn-primary btn-lg" data-bs-toggle="popover" title="ESM in Browser" data-bs-content="Bang!">Popover personalizado</button>
<script async src="https://cdn.jsdelivr.net/npm/es-module-shims@1/dist/es-module-shims.min.js" crossorigin="anonymous"></script> <script type="importmap"> { "imports": { "@popperjs/core": "https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/esm/popper.min.js", "bootstrap": "https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.esm.min.js" } } </script> <script type="module"> import * as bootstrap from 'bootstrap'
new bootstrap.Popover(document.getElementById('popoverButton')) </script> </body></html>Dependencias
Algunos complementos y componentes CSS dependen de otros complementos. Si incluyes plugins individualmente, asegúrate de comprobar en las docs si existen estas dependencias.
Nuestros menús desplegables, ventanas emergentes popovers tooltips también dependen de Popper.
Atributos de datos
Casi todos los complementos de Bootstrap se pueden habilitar y configurar solo a través de HTML con atributos de datos (nuestra forma preferida de usar la funcionalidad de JavaScript). Asegúrate de usar solo un conjunto de atributos de datos en un solo elemento (por ejemplo, no puedes activar un tooltip y un modal desde el mismo botón).
Como las opciones se pueden pasar a través de atributos de datos o JavaScript, puedes agregar un nombre de opción a data-bs-, como en data-bs-animation="{value}". Asegúrate de cambiar el tipo de caso del nombre de la opción de “camelCase” a “kebab-case” al pasar las opciones a través de atributos de datos. Por ejemplo, utiliza data-bs-custom-class="beautifier" en lugar de data-bs-customClass="beautifier".
A partir de Bootstrap 5.2.0, todos los componentes admiten un atributo de datos experimental reservado data-bs-config que puede albergar datos simples de configuración del componente como una cadena JSON. Cuando un elemento tiene los atributos data-bs-config='{"delay":0, "title":123}' y data-bs-title="456", el valor final de title será 456 y los atributos de datos separados sobrescribirán los valores proporcionados en data-bs-config. Además, los atributos de datos existentes pueden albergar valores JSON como data-bs-delay='{"show":0,"hide":150}'.
El objeto de configuración final es el resultado combinado de data-bs-config, data-bs- y js object donde el último valor-clave dado sobrescribe los demás.
Selectores
Usamos los métodos nativos querySelector y querySelectorAll para consultar elementos DOM por razones de rendimiento, por lo que debes usar selectores válidos. Si utilizas selectores especiales como collapse:Example, asegúrate de evitarlos.
Eventos
Bootstrap proporciona eventos personalizados para las acciones únicas de la mayoría de los complementos. Generalmente, estos vienen en forma de infinitivo y participio pasado, donde el infinitivo (ej. show) se activa al comienzo de un evento, y su forma de participio pasado (ej. shown) se activa al finalizar una acción.
Todos los eventos infinitivos proporcionan la funcionalidad preventDefault(). Esto proporciona la capacidad de detener la ejecución de una acción antes de que comience. Devolver false desde un controlador de eventos también llamará automáticamente a preventDefault().
const myModal = document.querySelector('#myModal')
myModal.addEventListener('show.bs.modal', event => { return event.preventDefault() // stops modal from being shown})API programática
Todos los constructores aceptan un objeto de opciones opcional o nada (lo que inicia un complemento con su comportamiento predeterminado):
const myModalEl = document.querySelector('#myModal')const modal = new bootstrap.Modal(myModalEl) // initialized with defaults
const configObject = { keyboard: false }const modal1 = new bootstrap.Modal(myModalEl, configObject) // initialized with no keyboardSi deseas obtener una instancia de complemento en particular, cada complemento expone un método getInstance. Por ejemplo, para recuperar una instancia directamente de un elemento:
bootstrap.Popover.getInstance(myPopoverEl)Este método devolverá null si no se inicia una instancia sobre el elemento solicitado.
Alternativamente, getOrCreateInstance se puede usar para obtener la instancia asociada con un elemento DOM, o crear una nueva en caso de que no haya sido inicializada.
bootstrap.Popover.getOrCreateInstance(myPopoverEl, configObject)En caso de que una instancia no haya sido inicializada, puede aceptar y usar un objeto de configuración opcional como segundo argumento.
Selectores CSS en constructores
Además de los métodos getInstance y getOrCreateInstance, todos los constructores de complementos pueden aceptar un elemento DOM o un selector CSS como primer argumento. Los elementos del complemento se encuentran con el método querySelector ya que nuestros complementos solo admiten un único elemento.
const modal = new bootstrap.Modal('#myModal')const dropdown = new bootstrap.Dropdown('[data-bs-toggle="dropdown"]')const offcanvas = bootstrap.Offcanvas.getInstance('#myOffcanvas')const alert = bootstrap.Alert.getOrCreateInstance('#myAlert')Funciones asincrónicas y transiciones
Todos los métodos API programáticos son asincrónicos y regresan al invocador del método una vez que se inicia la transición, pero antes de que finalice . Para ejecutar una acción una vez completada la transición, puedes escuchar el evento correspondiente.
const myCollapseEl = document.querySelector('#myCollapse')
myCollapseEl.addEventListener('shown.bs.collapse', event => { // Action to execute once the collapsible area is expanded})Además, una llamada a un método en un componente en transición será ignorada.
const myCarouselEl = document.querySelector('#myCarousel')const carousel = bootstrap.Carousel.getInstance(myCarouselEl) // Retrieve a Carousel instance
myCarouselEl.addEventListener('slid.bs.carousel', event => { carousel.to('2') // Will slide to the slide 2 as soon as the transition to slide 1 is finished})
carousel.to('1') // Will start sliding to the slide 1 and returns to the callercarousel.to('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!Método dispose
Si bien puede parecer correcto usar el método dispose inmediatamente después de hide(), conducirá a resultados incorrectos. A continuación se muestra un ejemplo del uso problemático:
const myModal = document.querySelector('#myModal')myModal.hide() // it is asynchronous
myModal.addEventListener('shown.bs.hidden', event => { myModal.dispose()})Configuración predeterminada
Puedes cambiar la configuración predeterminada de un complemento modificando el objeto Constructor.Default del complemento:
// changes default for the modal plugin's `keyboard` option to falsebootstrap.Modal.Default.keyboard = falseMétodos y propiedades.
Cada complemento Bootstrap expone los siguientes métodos y propiedades estáticas.
| Método | Descripción |
|---|---|
dispose | Destruye el modal de un elemento. (Elimina los datos almacenados en el elemento DOM) |
getInstance | Static método que te permite obtener la instancia modal asociada con un elemento DOM. |
getOrCreateInstance | Static método que te permite obtener la instancia modal asociada con un elemento DOM, o crear una nueva en caso de que no haya sido inicializada. |
| Propiedad Static | Descripción |
|---|---|
NAME | Devuelve el nombre del complemento. (Ejemplo: bootstrap.Tooltip.NAME) |
VERSION | Se puede acceder a la versión de cada uno de los complementos de Bootstrap a través de la propiedad VERSION del constructor del complemento (Ejemplo: bootstrap.Tooltip.VERSION) |
Sanear
La información sobre herramientas y las ventanas emergentes utilizan nuestro saneador incorporado para sanear las opciones que aceptan HTML.
El valor predeterminado de allowList es el siguiente:
const ARIA_ATTRIBUTE_PATTERN = /^aria-[\w-]*$/i
export const DefaultAllowlist = { // Global attributes allowed on any supplied element below. '*': ['class', 'dir', 'id', 'lang', 'role', ARIA_ATTRIBUTE_PATTERN], a: ['target', 'href', 'title', 'rel'], area: [], b: [], br: [], col: [], code: [], div: [], em: [], hr: [], h1: [], h2: [], h3: [], h4: [], h5: [], h6: [], i: [], img: ['src', 'srcset', 'alt', 'title', 'width', 'height'], li: [], ol: [], p: [], pre: [], s: [], small: [], span: [], sub: [], sup: [], strong: [], u: [], ul: []}Si quieres agregar nuevos valores a esta allowList predeterminada, puedes hacer lo siguiente:
const myDefaultAllowList = bootstrap.Tooltip.Default.allowList
// To allow table elementsmyDefaultAllowList.table = []
// To allow td elements and data-bs-option attributes on td elementsmyDefaultAllowList.td = ['data-bs-option']
// You can push your custom regex to validate your attributes.// Be careful about your regular expressions being too laxconst myCustomRegex = /^data-my-app-[\w-]+/myDefaultAllowList['*'].push(myCustomRegex)Si quieres omitir nuestro saneador porque prefieres usar una biblioteca dedicada, por ejemplo DOMPurify, debes hacer lo siguiente:
const yourTooltipEl = document.querySelector('#yourTooltip')const tooltip = new bootstrap.Tooltip(yourTooltipEl, { sanitizeFn(content) { return DOMPurify.sanitize(content) }})Opcionalmente usando jQuery
No necesitas jQuery en Bootstrap 5, pero aún es posible usar nuestros componentes con jQuery. Si Bootstrap detecta jQuery en el objeto window, agregará todos nuestros componentes en el sistema de complementos de jQuery. Esto te permite hacer lo siguiente:
// to enable tooltips with the default configuration$('[data-bs-toggle="tooltip"]').tooltip()
// to initialize tooltips with given configuration$('[data-bs-toggle="tooltip"]').tooltip({ boundary: 'clippingParents', customClass: 'myClass'})
// to trigger the `show` method$('#myTooltip').tooltip('show')Lo mismo ocurre con nuestros otros componentes.
No conflict
A veces es necesario usar complementos Bootstrap con otros marcos de UI. En estas circunstancias, ocasionalmente pueden ocurrir colisiones de espacios de nombres. Si esto sucede, puedes llamar a .noConflict en el complemento cuyo valor deseas revertir.
const bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value$.fn.bootstrapBtn = bootstrapButton // give $().bootstrapBtn the Bootstrap functionalityBootstrap no admite oficialmente bibliotecas de JavaScript de terceros como Prototype o jQuery UI. A pesar de .noConflict y los eventos con espacios de nombres, es posible que haya problemas de compatibilidad que debas solucionar por tu cuenta.
Eventos JQuery
Bootstrap detectará jQuery si jQuery está presente en el objeto window y no hay atributo data-bs-no-jquery establecido en <body>. Si se encuentra jQuery, Bootstrap emitirá eventos gracias al sistema de eventos de jQuery. Entonces, si deseas escuchar los eventos de Bootstrap, deberás usar los métodos jQuery (.on, .one) en lugar de addEventListener.
$('#myTab a').on('shown.bs.tab', () => { // do something...})JavaScript deshabilitado
Los complementos de Bootstrap no tienen un respaldo especial cuando JavaScript está deshabilitado. Si te importa la experiencia del usuario en este caso, utiliza <noscript> para explicar la situación (y cómo volver a habilitar JavaScript) a tus usuarios y/o agregar sus propias alternativas personalizadas.
Instalación de Bootstrap usando Webpack
La guía oficial sobre cómo incluir y agrupar CSS y JavaScript de Bootstrap en tu proyecto usando Webpack.

Configuración
Estamos creando un proyecto Webpack con Bootstrap desde cero, por lo que existen algunos requisitos previos y pasos previos antes de que podamos comenzar realmente. Esta guía requiere que tengas Node.js instalado y cierta familiaridad con el terminal.
- Crea una carpeta de proyecto y configura npm. Crearemos la carpeta
my-projecte inicializaremos npm con el argumento-ypara evitar que nos haga todas las preguntas interactivas.Terminal mkdir my-project && cd my-projectnpm init -y - Instalar Webpack. A continuación, debemos instalar nuestras dependencias de desarrollo de Webpack:
webpackpara el núcleo de Webpack,webpack-clipara que podamos ejecutar comandos de Webpack desde la terminal ywebpack-dev-serverpara que podamos ejecutar un servidor de desarrollo local. Además, instalaremoshtml-webpack-pluginpara poder almacenar nuestroindex.htmlen el directoriosrcen lugar del directoriodist. Usamos--save-devpara indicar que estas dependencias son solo para uso de desarrollo y no para producción.Terminal npm i --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin - Instalar Bootstrap. Ahora podemos instalar Bootstrap. También instalaremos Popper, ya que nuestros menús desplegables, ventanas emergentes y tooltips dependen de él para su posicionamiento. Si no planeas usar esos componentes, puedes omitir Popper aquí.
Terminal npm i --save bootstrap @popperjs/core - Instala dependencias adicionales. Además de Webpack y Bootstrap, necesitamos algunas dependencias más para importar y agrupar correctamente CSS y JS de Bootstrap con Webpack. Estos incluyen Sass, algunos cargadores y Autoprefixer.
Terminal npm i --save-dev autoprefixer css-loader postcss-loader sass sass-loader style-loader
Ahora que tenemos todas las dependencias necesarias instaladas, podemos comenzar a trabajar creando los archivos del proyecto e importando Bootstrap.
Estructura del proyecto.
Ya creamos la carpeta my-project e inicializamos npm. Ahora también crearemos nuestras carpetas src y dist para completar la estructura del proyecto. Ejecuta lo siguiente desde my-project o crea manualmente la carpeta y la estructura de archivos que se muestran a continuación.
mkdir {src,src/js,src/scss}touch src/index.html src/js/main.js src/scss/styles.scss webpack.config.jsCuando hayas terminado, tu proyecto completo debería verse así:
my-project/├── src/│ ├── js/│ │ └── main.js│ ├── scss/│ │ └── styles.scss│ └── index.html├── package-lock.json├── package.json└── webpack.config.jsEn este punto, todo está en el lugar correcto, pero Webpack no funcionará porque aún no hemos completado nuestro webpack.config.js.
Configurar Webpack
Con las dependencias instaladas y nuestra carpeta de proyecto lista para que comencemos a codificar, ahora podemos configurar Webpack y ejecutar nuestro proyecto localmente.
-
Abre
webpack.config.jsen tu editor. Como está en blanco, necesitaremos agregar alguna configuración repetitiva a para que podamos iniciar nuestro servidor. Esta parte de la configuración le dice a Webpack dónde buscar el JavaScript de nuestro proyecto, dónde enviar el código compilado (dist) y cómo debe comportarse el servidor de desarrollo (extrayendo del directoriodistcon hot reload).JavaScript 'use strict'const path = require('path')const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {mode: 'development',entry: './src/js/main.js',output: {filename: 'main.js',path: path.resolve(__dirname, 'dist')},devServer: {static: path.resolve(__dirname, 'dist'),port: 8080,hot: true},plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })]} -
A continuación completamos nuestro
src/index.html. Esta es la página HTML que Webpack cargará en el navegador para utilizar el CSS y JS incluidos que agregaremos en pasos posteriores. Antes de que podamos hacer eso, tenemos que darle algo para renderizar e incluir eloutputJS del paso anterior.HTML <!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap w/ Webpack</title></head><body><div class="container py-4 px-3 mx-auto"><h1>Hello, Bootstrap and Webpack!</h1><button class="btn btn-primary">Primary button</button></div></body></html>Estamos incluyendo un poco de estilo Bootstrap aquí con el
div class="container"y<button>para que podamos ver cuándo Webpack carga el CSS de Bootstrap. -
Ahora necesitamos un script npm para ejecutar Webpack. Abre
package.jsony agrega el scriptstartque se muestra a continuación (ya debería tener el script test). Usaremos este script para iniciar nuestro servidor de desarrollo Webpack local. También puedes agregar un scriptbuildque se muestra a continuación para construir tu proyecto.JSON {// ..."scripts": {"start": "webpack serve","build": "webpack build --mode=production","test": "echo \"Error: no test specified\" && exit 1"},// ...} -
Y finalmente, podemos iniciar Webpack. Desde la carpeta
my-projecten tu terminal, ejecuta el script npm recién agregado:Terminal npm start
En la siguiente y última sección de esta guía, configuraremos los cargadores de paquetes web e importaremos todo el CSS y JavaScript de Bootstrap.
Importar Bootstrap
Importar Bootstrap a Webpack requiere los cargadores que instalamos en la primera sección. Los instalamos con npm, pero ahora es necesario configurar Webpack para usarlos.
- Configura los cargadores en
webpack.config.js. Tu archivo de configuración ahora está completo y debe coincidir con el siguiente fragmento. La única parte nueva aquí es la secciónmodule.Aquí tienes un resumen de por qué necesitamos todos estos cargadores.JavaScript 'use strict'const path = require('path')const autoprefixer = require('autoprefixer')const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {mode: 'development',entry: './src/js/main.js',output: {filename: 'main.js',path: path.resolve(__dirname, 'dist')},devServer: {static: path.resolve(__dirname, 'dist'),port: 8080,hot: true},plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],module: {rules: [{test: /\.(scss)$/,use: [{// Adds CSS to the DOM by injecting a `<style>` tagloader: 'style-loader'},{// Interprets `@import` and `url()` like `import/require()` and will resolve themloader: 'css-loader'},{// Loader for webpack to process CSS with PostCSSloader: 'postcss-loader',options: {postcssOptions: {plugins: [autoprefixer]}}},{// Loads a SASS/SCSS file and compiles it to CSSloader: 'sass-loader'}]}]}}style-loaderinyecta el CSS en un elemento<style>en el<head>de la página HTML,css-loaderayuda con el uso de@importyurl(),postcss-loaderes necesario para Autoprefixer ysass-loadernos permite usar Sass. - Ahora, importemos el CSS de Bootstrap. Agrega lo siguiente a
src/scss/styles.scsspara importar todo el código fuente Sass de Bootstrap.También puedes importar nuestras hojas de estilo individualmente si lo deseas. Lee nuestra documentación de importación de Sass para obtener más detalles.SCSS // Import all of Bootstrap's CSS@import "bootstrap/scss/bootstrap"; - A continuación cargamos el CSS e importamos el JavaScript de Bootstrap. Agrega lo siguiente a
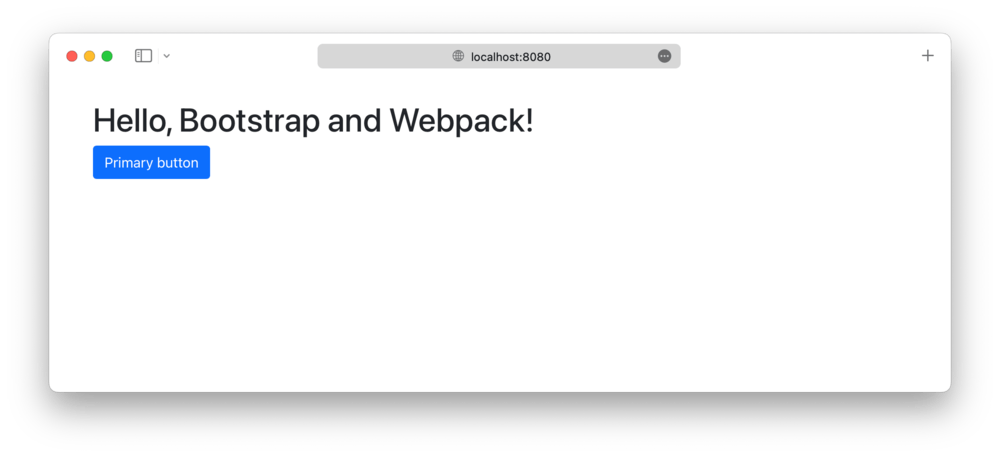
src/js/main.jspara cargar el CSS e importa todo el JS de Bootstrap. Popper se importará automáticamente a través de Bootstrap.También puedes importar complementos de JavaScript individualmente según sea necesario para mantener bajos los tamaños de los paquetes:JavaScript // Import our custom CSSimport '../scss/styles.scss'// Import all of Bootstrap's JSimport * as bootstrap from 'bootstrap'Lee nuestra documentación de JavaScript para obtener más información sobre cómo usar los complementos de Bootstrap.JavaScript import Alert from 'bootstrap/js/dist/alert'// or, specify which plugins you need:import { Tooltip, Toast, Popover } from 'bootstrap' - ¡Y listo! 🎉 Con el código fuente Sass y JS de Bootstrap completamente cargados, tu servidor de desarrollo local ahora debería verse así.

Ahora puedes comenzar a agregar cualquier componente Bootstrap que quieras usar. Asegúrate de consultar el proyecto de ejemplo de Webpack completo para saber cómo incluir Sass personalizado adicional y optimizar tu compilación importando solo las partes de CSS y JS de Bootstrap que necesites.
Optimizaciones de producción
Dependiendo de tu configuración, es posible que desees implementar algunas optimizaciones adicionales de seguridad y velocidad útiles para ejecutar el proyecto en producción. Ten en cuenta que estas optimizaciones no se aplican en el proyecto de ejemplo de Webpack y su implementación depende de ti.
Extrayendo CSS
El style-loader que configuramos anteriormente emite CSS convenientemente en el paquete bundle para que cargar manualmente un archivo CSS en dist/index.html no sea necesario. Sin embargo, es posible que este enfoque no funcione con una política de seguridad de contenido estricta y puede convertirse en un cuello de botella en tu aplicación debido al gran tamaño del paquete.
Para separar el CSS para que podamos cargarlo directamente desde dist/index.html, usa el complemento mini-css-extract-loader de Webpack.
Primero, instala el complemento:
npm install --save-dev mini-css-extract-pluginLuego crea una instancia y usa el complemento en la configuración de Webpack:
--- a/webpack.config.js+++ b/webpack.config.js@@ -3,6 +3,7 @@ const path = require('path') const autoprefixer = require('autoprefixer') const HtmlWebpackPlugin = require('html-webpack-plugin')+const miniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = { mode: 'development',@@ -17,7 +18,8 @@ module.exports = { hot: true }, plugins: [- new HtmlWebpackPlugin({ template: './src/index.html' })+ new HtmlWebpackPlugin({ template: './src/index.html' }),+ new miniCssExtractPlugin() ], module: { rules: [@@ -25,8 +27,8 @@ module.exports = { test: /\.(scss)$/, use: [ {- // Adds CSS to the DOM by injecting a `<style>` tag- loader: 'style-loader'+ // Extracts CSS for each JS file that includes CSS+ loader: miniCssExtractPlugin.loader }, {Después de ejecutar npm run build nuevamente, habrá un nuevo archivo dist/main.css, que contendrá todo el CSS importado por src/js/main.js. Si ves dist/index.html en tu navegador ahora, faltará el estilo, ya que ahora está en dist/main.css. Puedes incluir el CSS generado en dist/index.html así:
--- a/dist/index.html+++ b/dist/index.html@@ -3,6 +3,7 @@ <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">+ <link rel="stylesheet" href="./main.css"> <title>Bootstrap w/ Webpack</title> </head> <body>Extraer archivos SVG
El CSS de Bootstrap incluye múltiples referencias a archivos SVG a través de URI data: en línea. Si defines una Política de seguridad de contenido para tu proyecto que bloquea los URI data: para imágenes, estos archivos SVG no se cargarán. Puedes solucionar este problema extrayendo los archivos SVG en línea utilizando la función de módulos de assets de Webpack.
Configura Webpack para extraer archivos SVG en línea como este:
--- a/webpack.config.js+++ b/webpack.config.js@@ -23,6 +23,14 @@ module.exports = { }, module: { rules: [+ {+ mimetype: 'image/svg+xml',+ scheme: 'data',+ type: 'asset/resource',+ generator: {+ filename: 'icons/[hash].svg'+ }+ }, { test: /\.(scss)$/, use: [Después de ejecutar npm run build nuevamente, encontrarás los archivos SVG extraídos en dist/icons y referenciados correctamente desde CSS.
¿Ves algo incorrecto o desactualizado aquí? abre un issue en GitHub. ¿Necesitas ayuda para solucionar problemas? Buscar o iniciar una discusión en GitHub.
Instalación de Bootstrap usando Parcel
La guía oficial sobre cómo incluir y agrupar CSS y JavaScript de Bootstrap en tu proyecto usando Parcel.

Configuración
Estamos creando un proyecto de Parcel con Bootstrap desde cero, por lo que existen algunos requisitos previos y pasos previos antes de que podamos comenzar realmente. Esta guía requiere que tengas Node.js instalado y cierta familiaridad con el terminal.
- Crea una carpeta de proyecto y configura npm. Crearemos la carpeta
my-projecte inicializaremos npm con el argumento-ypara evitar que nos haga todas las preguntas interactivas.Terminal mkdir my-project && cd my-projectnpm init -y - Instalar Parcel . A diferencia de nuestra guía de Webpack, aquí solo hay una única dependencia de herramienta de compilación. Parcel instalará automáticamente transformadores de lenguajes (como Sass) a medida que los detecte. Usamos
--save-devpara indicar que esta dependencia es solo para uso de desarrollo y no para producción.Terminal npm i --save-dev parcel - Instalar Bootstrap. Ahora podemos instalar Bootstrap. También instalaremos Popper, ya que nuestros menús desplegables, ventanas emergentes y tooltips dependen de él para su posicionamiento. Si no planeas usar esos componentes, puedes omitir Popper aquí.
Terminal npm i --save bootstrap @popperjs/core
Ahora que tenemos todas las dependencias necesarias instaladas, podemos comenzar a trabajar creando los archivos del proyecto e importando Bootstrap.
Estructura del proyecto.
Ya creamos la carpeta my-project e inicializamos npm. Ahora también crearemos nuestra carpeta src, hoja de estilo y archivo JavaScript para completar la estructura del proyecto. Ejecuta lo siguiente desde my-project o crea manualmente la carpeta y la estructura de archivos que se muestran a continuación.
mkdir {src,src/js,src/scss}touch src/index.html src/js/main.js src/scss/styles.scssCuando hayas terminado, tu proyecto completo debería verse así:
my-project/├── src/│ ├── js/│ │ └── main.js│ ├── scss/│ │ └── styles.scss│ └── index.html├── package-lock.json└── package.jsonEn este punto, todo está en el lugar correcto, pero Parcel necesita una página HTML y un script npm para iniciar nuestro servidor.
Configurar Parcel
Con las dependencias instaladas y nuestra carpeta de proyecto lista para que comencemos a codificar, ahora podemos configurar Parcel y ejecutar nuestro proyecto localmente. Parcel en sí no requiere ningún archivo de configuración por diseño, pero sí necesitamos un script npm y un archivo HTML para iniciar nuestro servidor.
-
Rellena el archivo
src/index.html. Parcel necesita una página para renderizar, así que usamos nuestroindex.htmlpara configurar HTML básico, incluidos nuestros archivos CSS y JavaScript.HTML <!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap w/ Parcel</title><link rel="stylesheet" href="scss/styles.scss"><script type="module" src="js/main.js"></script></head><body><div class="container py-4 px-3 mx-auto"><h1>Hello, Bootstrap and Parcel!</h1><button class="btn btn-primary">Primary button</button></div></body></html>Estamos incluyendo un poco de estilo Bootstrap aquí con el
div class="container"y<button>para que podamos ver cuándo Parcel carga el CSS de Bootstrap.Parcel detectará automáticamente que estamos usando Sass e instalará el complemento Sass de Parcel para apoyarlo. Sin embargo, si lo deseas, también puedes ejecutar manualmente
npm i --save-dev @parcel/transformer-sass. -
Agrega los scripts Parcel npm. Abre el
package.jsony agrega el siguiente scriptstartal objetoscripts. Usaremos este script para iniciar nuestro servidor de desarrollo de Parcel y renderizar el archivo HTML que creamos después de compilarlo en el directoriodist.JSON {// ..."scripts": {"start": "parcel serve src/index.html --public-url / --dist-dir dist","test": "echo \"Error: no test specified\" && exit 1"},// ...} -
Y finalmente, podemos iniciar Parcel. Desde la carpeta
my-projecten tu terminal, ejecuta el script npm recién agregado:Terminal npm start
En la siguiente y última sección de esta guía, importaremos todo el CSS y JavaScript de Bootstrap.
Importar Bootstrap
Importar Bootstrap a Parcel requiere dos importaciones, una a nuestro styles.scss y otra a nuestro main.js.
-
Importar CSS de Bootstrap. Agrega lo siguiente a
src/scss/styles.scsspara importar todo el Sass fuente de Bootstrap.SCSS // Import all of Bootstrap's CSS@import "bootstrap/scss/bootstrap";También puedes importar nuestras hojas de estilo individualmente si lo deseas. Lee nuestra documentación de importación de Sass para obtener más detalles.
-
Importar JS de Bootstrap. Agrega lo siguiente a
src/js/main.jspara importar todos los JS de Bootstrap. Popper se importará automáticamente a través de Bootstrap.JavaScript // Import all of Bootstrap's JSimport * as bootstrap from 'bootstrap'También puedes importar complementos de JavaScript individualmente según sea necesario para mantener bajos los tamaños de los paquetes:
JavaScript import Alert from 'bootstrap/js/dist/alert'// or, specify which plugins you need:import { Tooltip, Toast, Popover } from 'bootstrap'Lee nuestra documentación de JavaScript para obtener más información sobre cómo usar los complementos de Bootstrap.
-
¡Y listo! 🎉 Con el código fuente Sass y JS de Bootstrap completamente cargados, tu servidor de desarrollo local ahora debería verse así.

Ahora puedes comenzar a agregar cualquier componente Bootstrap que quieras usar. Asegúrate de consultar el proyecto de ejemplo de Parcel completo para saber cómo incluir Sass personalizado adicional y optimizar tu compilación importando solo las partes de CSS y JS de Bootstrap que necesites.
¿Ves algo incorrecto o desactualizado aquí? abre un issue en GitHub. ¿Necesitas ayuda para solucionar problemas? Buscar o iniciar una discusión en GitHub.
Instalación de Bootstrap usando Vite
La guía oficial sobre cómo incluir y agrupar CSS y JavaScript de Bootstrap en tu proyecto usando Vite.

Configuración
Estamos creando un proyecto Vite con Bootstrap desde cero, por lo que existen algunos requisitos previos y pasos previos antes de que podamos comenzar realmente. Esta guía requiere que tengas Node.js instalado y cierta familiaridad con el terminal.
-
Crea una carpeta de proyecto y configura npm. Crearemos la carpeta
my-projecte inicializaremos npm con el argumento-ypara evitar que nos haga todas las preguntas interactivas.Terminal mkdir my-project && cd my-projectnpm init -y -
Instala Vite. A diferencia de nuestra guía de Webpack, aquí solo hay una única dependencia de herramienta de compilación. Usamos
--save-devpara indicar que esta dependencia es solo para uso de desarrollo y no para producción.Terminal npm i --save-dev vite -
Instalar Bootstrap. Ahora podemos instalar Bootstrap. También instalaremos Popper, ya que nuestros menús desplegables, ventanas emergentes y tooltips dependen de él para su posicionamiento. Si no planeas usar esos componentes, puedes omitir Popper aquí.
Terminal npm i --save bootstrap @popperjs/core -
Instala una dependencia adicional. Además de Vite y Bootstrap, necesitamos otra dependencia (Sass) para importar y agrupar correctamente el CSS de Bootstrap.
Terminal npm i --save-dev sass
Ahora que tenemos todas las dependencias necesarias instaladas y configuradas, podemos comenzar a trabajar creando los archivos del proyecto e importando Bootstrap.
Estructura del proyecto.
Ya creamos la carpeta my-project e inicializamos npm. Ahora también crearemos nuestra carpeta src, hoja de estilo y archivo JavaScript para completar la estructura del proyecto. Ejecuta lo siguiente desde my-project o crea manualmente la carpeta y la estructura de archivos que se muestran a continuación.
mkdir {src,src/js,src/scss}touch src/index.html src/js/main.js src/scss/styles.scss vite.config.jsCuando hayas terminado, tu proyecto completo debería verse así:
my-project/├── src/│ ├── js/│ │ └── main.js│ └── scss/│ | └── styles.scss| └── index.html├── package-lock.json├── package.json└── vite.config.jsEn este punto, todo está en el lugar correcto, pero Vite no funcionará porque aún no hemos completado nuestro vite.config.js.
Configurar Vite
Con las dependencias instaladas y nuestra carpeta de proyecto lista para que comencemos a codificar, ahora podemos configurar Vite y ejecutar nuestro proyecto localmente.
-
Abre
vite.config.jsen tu editor. Como está en blanco, necesitaremos agregar algo de configuración para que podamos iniciar nuestro servidor. Esta parte de la configuración le dice a Vite dónde buscar el JavaScript de nuestro proyecto y cómo debe comportarse el servidor de desarrollo (extrayendo de la carpetasrccon hot reload).JavaScript const path = require('path')export default {root: path.resolve(__dirname, 'src'),build: {outDir: '../dist'},server: {port: 8080}} -
A continuación completamos
src/index.html. Esta es la página HTML que Vite cargará en el navegador para utilizar el CSS y JS incluidos que agregaremos en pasos posteriores.HTML <!doctype html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap w/ Vite</title><script type="module" src="./js/main.js"></script></head><body><div class="container py-4 px-3 mx-auto"><h1>Hello, Bootstrap and Vite!</h1><button class="btn btn-primary">Primary button</button></div></body></html>Estamos incluyendo un poco de estilo Bootstrap aquí con el
div class="container"y<button>para que podamos ver cuándo Vite carga el CSS de Bootstrap. -
Ahora necesitamos un script npm para ejecutar Vite. Abre
package.jsony agrega el scriptstartque se muestra a continuación (ya deberías tener el script test). Usaremos este script para iniciar nuestro servidor de desarrollo Vite local.JSON {// ..."scripts": {"start": "vite","test": "echo \"Error: no test specified\" && exit 1"},// ...} -
Y finalmente, podemos iniciar Vite. Desde la carpeta
my-projecten tu terminal, ejecuta el script npm recién agregado:Terminal npm start
En la siguiente y última sección de esta guía, importaremos todo el CSS y JavaScript de Bootstrap.
Importar Bootstrap
-
Importar CSS de Bootstrap. Agrega lo siguiente a
src/scss/styles.scsspara importar todo el Sass fuente de Bootstrap.SCSS // Import all of Bootstrap's CSS@import "bootstrap/scss/bootstrap";También puedes importar nuestras hojas de estilo individualmente si lo deseas. Lee nuestra documentación de importación de Sass para obtener más detalles.
-
A continuación cargamos el CSS e importamos el JavaScript de Bootstrap. Agrega lo siguiente a
src/js/main.jspara cargar el CSS e importa todo el JS de Bootstrap. Popper se importará automáticamente a través de Bootstrap.JavaScript // Import our custom CSSimport '../scss/styles.scss'// Import all of Bootstrap's JSimport * as bootstrap from 'bootstrap'También puedes importar complementos de JavaScript individualmente según sea necesario para mantener bajos los tamaños de los paquetes:
JavaScript import Alert from 'bootstrap/js/dist/alert';// or, specify which plugins you need:import { Tooltip, Toast, Popover } from 'bootstrap';Lee nuestra documentación de JavaScript para obtener más información sobre cómo usar los complementos de Bootstrap.
-
¡Y listo! 🎉 Con el código fuente Sass y JS de Bootstrap completamente cargados, tu servidor de desarrollo local ahora debería verse así.

Ahora puedes comenzar a agregar cualquier componente Bootstrap que quieras usar. Asegúrate de consultar el proyecto de ejemplo completo de Vite para saber cómo incluir Sass personalizado adicional y optimizar tu compilación importando solo las partes de CSS y JS de Bootstrap que necesites.
¿Ves algo incorrecto o desactualizado aquí? abre un issue en GitHub. ¿Necesitas ayuda para solucionar problemas? Buscar o iniciar una discusión en GitHub.
Características de Accesibilidad en Bootstrap
Una breve descripción de las características y limitaciones de Bootstrap para la creación de contenido accesible.
Bootstrap proporciona un sencillo marco de estilos listos para usar, herramientas de layout y componentes interactivos, lo que permite a los desarrolladores crear sitios web y aplicaciones que son visualmente atractivos, funcionalmente ricos y accesibles por defecto.
Descripción general y limitaciones
La accesibilidad general de cualquier proyecto creado con Bootstrap depende en gran parte del marcado del autor, el estilo adicional y las secuencias de comandos que hayan incluido. Sin embargo, siempre que se hayan implementado correctamente, debería ser perfectamente posible crear sitios web y aplicaciones con Bootstrap que cumplan WCAG 2.1 (A/AA/AAA), Sección 508 y similares estándares y requisitos de accesibilidad.
Marcado estructural
El estilo y el diseño de Bootstrap se pueden aplicar a una amplia gama de estructuras de marcado. Esta documentación tiene como objetivo proporcionar a los desarrolladores ejemplos de mejores prácticas para demostrar el uso de Bootstrap en sí e ilustrar el marcado semántico apropiado, incluidas las formas en que se pueden abordar posibles problemas de accesibilidad.
Componentes interactivos
Los componentes interactivos de Bootstrap, como cuadros de diálogo modales, menús desplegables y tooltips personalizados, están diseñados para funcionar con usuarios táctiles, de mouse y de teclado. Mediante el uso de WAI-ARIA estos componentes también deben ser comprensibles y operables mediante tecnologías de asistencia (como lectores de pantalla).
Debido a que los componentes de Bootstrap están diseñados específicamente para ser bastante genéricos, es posible que los autores necesiten incluir funciones y atributos ARIA adicionales, así como el comportamiento de JavaScript, para transmitir con mayor precisión la naturaleza y funcionalidad precisas de su componente. Esto suele estar indicado en la documentación.
Contraste de color
Algunas combinaciones de colores que actualmente componen la paleta predeterminada de Bootstrap (utilizadas en todo el framework para cosas como variaciones de botones, variaciones de alertas, indicadores de validación de formularios) pueden llevar a insuficiente contraste de color (por debajo de la relación de contraste de color de texto WCAG 2.1 recomendada de 4.5:1 y la relación de contraste de color sin texto WCAG 2.1 de 3:1), particularmente cuando se usa contra un fondo claro. Se anima a los autores a probar sus usos específicos del color y, cuando sea necesario, modificar/ampliar manualmente estos colores predeterminados para garantizar relaciones de contraste de color adecuadas.
Contenido visualmente oculto
El contenido que debe estar oculto visualmente, pero que debe permanecer accesible para tecnologías de asistencia como lectores de pantalla, se puede diseñar usando la clase .visually-hidden. Esto puede resultar útil en situaciones en las que también es necesario transmitir información visual adicional o señales (como el significado denotado mediante el uso de colores) a usuarios no visuales.
<p class="text-danger"> <span class="visually-hidden">Danger: </span> This action is not reversible</p>Para controles interactivos visualmente ocultos, como los tradicionales enlaces de “saltar”, usa la clase .visually-hidden-focusable. Esto asegurará que el control sea visible una vez enfocado (para usuarios de teclados videntes). Cuidado, en comparación con las clases equivalentes .sr-only y .sr-only-focusable de versiones anteriores, .visually-hidden-focusable es una clase independiente y no debe usarse en combinación con la clase .visually-hidden.
<a class="visually-hidden-focusable" href="#content">Skip to main content</a>Movimiento reducido
Bootstrap incluye soporte para las preferencias prefers-reduced-motion. En navegadores/entornos que permiten al usuario especificar su preferencia por el movimiento reducido, la mayoría de los efectos de transición CSS en Bootstrap (por ejemplo, cuando se abre o cierra un cuadro de diálogo modal, o la animación deslizante en carruseles) se desactivarán y las animaciones significativas (como los spinners) se ralentizarán.
En navegadores que admiten prefers-reduced-motion, y donde el usuario no ha indicado explícitamente que preferiría movimiento reducido (es decir, donde prefers-reduced-motion: no-preference), Bootstrap activa un desplazamiento suave usando la propiedad scroll-behavior .
Recursos adicionales
- Pautas de accesibilidad al contenido web (WCAG) 2.1
- El Proyecto A11Y
- Documentación de accesibilidad de MDN
- Tenon.io Accessibility Checker
- Analizador de Contraste de Color (CCA)
- Bookmarklet “HTML Codesniffer” para identificar problemas de accesibilidad
- Microsoft Accessibility Insights
- Deque Axe testing tools
- Introducción a la Accesibilidad Web
Uso de contenido RFS en Bootstrap
El motor de cambio de tamaño de Bootstrap escala de manera responsive las propiedades CSS comunes para utilizar mejor el espacio disponible en las ventanas gráficas y los dispositivos.
¿Qué es RFS?
El proyecto paralelo de Bootstrap RFS es un motor de cambio de tamaño de unidades que se desarrolló inicialmente para cambiar el tamaño de las fuentes (de ahí su abreviatura de Responsive Font Sizes). Hoy en día, RFS es capaz de reescalar la mayoría de las propiedades CSS con valores unitarios como margin, padding, border-radius o incluso box-shadow.
El mecanismo calcula automáticamente los valores apropiados en función de las dimensiones de la ventana gráfica del navegador. Se compilará en funciones calc() con una combinación de rem y unidades de viewport para permitir el comportamiento de escalado responsive.
Usando RFS
Los mixins están incluidos en Bootstrap y están disponibles una vez que incluyes el scssde Bootstrap. RFS también se puede instalar de forma independiente si es necesario.
Usando los mixins
El mixin rfs() tiene abreviaturas para font-size, margin, margin-top, margin-right, margin-bottom, margin-left, padding, padding-top, padding-right, padding-bottom y padding-left. Ve el siguiente ejemplo en Sass y CSS compilado.
.title { @include font-size(4rem);}.title { font-size: calc(1.525rem + 3.3vw);}
@media (min-width: 1200px) { .title { font-size: 4rem; }}Cualquier otra propiedad se puede pasar al mixin rfs() así:
.selector { @include rfs(4rem, border-radius);}!important también se puede agregar al valor que quieras:
.selector { @include padding(2.5rem !important);}Usando las funciones
Cuando no quieras usar los includes, también hay dos funciones:
rfs-value()convierte a un valorremsi un valor enpxes pasado, en otros casos devuelve el mismo resultado.rfs-fluid-value()devuelve la versión fluida de un valor si es necesario cambiar la escala de la propiedad.
En este ejemplo, utilizamos uno de los mixins de puntos de interrupción responsive integrados en Bootstrap para aplicar solo estilo debajo del punto de interrupción lg.
.selector { @include media-breakpoint-down(lg) { padding: rfs-fluid-value(2rem); font-size: rfs-fluid-value(1.125rem); }}@media (max-width: 991.98px) { .selector { padding: calc(1.325rem + 0.9vw); font-size: 1.125rem; /* 1.125rem is small enough, so RFS won't rescale this */ }}Documentación extendida
RFS es un proyecto separado bajo la organización Bootstrap. Puedes encontrar más información sobre RFS y su configuración en su repositorio de GitHub.
Uso de contenido RTL en Bootstrap
Aprende cómo habilitar la compatibilidad con texto de derecha a izquierda en Bootstrap en nuestro layout, componentes y utilidades.
Familiarízate
Recomendamos familiarizarte con Bootstrap primero leyendo nuestra página de introducción para comenzar. Una vez que lo hayas leído, continúa leyendo aquí para saber cómo habilitar RTL.
Quizás también quieras leer sobre el proyecto RTLCSS, ya que impulsa nuestro enfoque de RTL.
HTML requerido
Existen dos requisitos estrictos para habilitar RTL en páginas impulsadas por Bootstrap.
- Establece
dir="rtl"en el elemento<html>. - Agrega un atributo
langapropiado, comolang="ar", en el elemento<html>.
A partir de ahí, deberás incluir una versión RTL de nuestro CSS. Por ejemplo, aquí está la hoja de estilo de nuestro CSS compilado y minimizado con RTL habilitado:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.rtl.min.css" integrity="sha384-nU14brUcp6StFntEOOEBvcJm4huWjB0OcIeQ3fltAfSmuZFrkAif0T+UtNGlKKQv" crossorigin="anonymous">Plantilla de inicio
Puedes ver los requisitos anteriores reflejados en esta plantilla inicial RTL modificada.
<!doctype html><html lang="ar" dir="rtl"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.rtl.min.css" integrity="sha384-nU14brUcp6StFntEOOEBvcJm4huWjB0OcIeQ3fltAfSmuZFrkAif0T+UtNGlKKQv" crossorigin="anonymous">
<title>مرحبًا بالعالم!</title> </head> <body> <h1>مرحبًا بالعالم!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS --> <!-- <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-BBtl+eGJRgqQAUMxJ7pMwbEyER4l1g+O15P+16Ep7Q9Q+zqX6gSbd85u4mG4QzX+" crossorigin="anonymous"></script> --> </body></html>Ejemplos RTL
Empieza con uno de nuestros varios ejemplos RTL.
Acercarse
Nuestro enfoque para crear soporte RTL en Bootstrap viene con dos decisiones importantes que afectan la forma en que escribimos y usamos nuestro CSS:
- Primero, decidimos construirlo con el proyecto RTLCSS. Esto nos brinda algunas características poderosas para administrar cambios y sobrescrituras al pasar de LTR a RTL. También nos permite crear dos versiones de Bootstrap a partir de una base de código.
- En segundo lugar, hemos cambiado el nombre de un puñado de clases direccionales para adoptar un enfoque de propiedades lógicas. La mayoría de ustedes ya han interactuado con propiedades lógicas gracias a nuestras utilidades flex: reemplazan las propiedades de dirección como
leftyrighta favor destartyend. Eso hace que los nombres y valores de las clases sean apropiados para LTR y RTL sin ningún costo adicional.
Por ejemplo, en lugar de .ml-3 para margin-left, usa .ms-3.
Trabajar con RTL, a través de nuestro Sass fuente o CSS compilado, no debería ser muy diferente de nuestro LTR predeterminado.
Personalizar desde la fuente
Cuando se trata de personalización, la forma preferida es aprovechar variables, mapas, y mixins. Este enfoque funciona igual para RTL, incluso si se procesa posteriormente a partir de los archivos compilados, gracias a cómo funciona RTLCSS.
Valores RTL personalizados
Usando la directivas de valor RTLCSS, puedes hacer que una variable genere un valor diferente para RTL. Por ejemplo, para disminuir el peso de $font-weight-bold en todo el código base, puedes usar la sintaxis /*rtl: {value}*/:
$font-weight-bold: 700 #{/* rtl:600 */} !default;Lo que generaría lo siguiente para nuestro CSS y RTL predeterminados:
/* bootstrap.css */dt { font-weight: 700 /* rtl:600 */;}
/* bootstrap.rtl.css */dt { font-weight: 600;}Pila de fuentes alternativas
En el caso de que estés usando una fuente personalizada, ten en cuenta que no todas las fuentes admiten el alfabeto no latino. Para cambiar de la familia paneuropea a la árabe, es posible que necesites usar /*rtl:insert: {value}*/ en tu pila de fuentes para modificar los nombres de las familias de fuentes.
Por ejemplo, para cambiar de la fuente Helvetica Neue para LTR a Helvetica Neue Arabic para RTL, tu código Sass podría verse así:
$font-family-sans-serif: Helvetica Neue #{"/* rtl:insert:Arabic */"}, // Cross-platform generic font family (default user interface font) system-ui, // Safari for macOS and iOS (San Francisco) -apple-system, // Chrome < 56 for macOS (San Francisco) BlinkMacSystemFont, // Windows "Segoe UI", // Android Roboto, // Basic web fallback Arial, // Linux "Noto Sans", // Sans serif fallback sans-serif, // Emoji fonts "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !default;LTR y RTL al mismo tiempo
¿Necesitas LTR y RTL en la misma página? Gracias a RTLCSS String Maps, esto es bastante sencillo. Envuelve tus @import con una clase y establece una regla de cambio de nombre personalizada para RTLCSS:
/* rtl:begin:options: { "autoRename": true, "stringMap":[ { "name": "ltr-rtl", "priority": 100, "search": ["ltr"], "replace": ["rtl"], "options": { "scope": "*", "ignoreCase": false } } ]} */.ltr { @import "../node_modules/bootstrap/scss/bootstrap";}/*rtl:end:options*/Después de ejecutar Sass y luego RTLCSS, cada selector en tus archivos CSS tendrá antepuesto .ltr y .rtl para RTL. Ahora puedes usar ambos archivos en la misma página y simplemente usar .ltr o .rtl en los envoltorios de tus componentes para usar una dirección u otra.
El caso del breadcrumb
El separador de breadcrumb es el único caso que requiere una variable completamente nueva, concretamente $breadcrumb-divider-flipped, cuyo valor predeterminado es $breadcrumb-divider.
Recursos adicionales
Cómo contribuir en el proyecto Bootstrap
Ayuda a desarrollar Bootstrap con nuestra documentación, scripts y tests.
Configuración de herramientas
Bootstrap usa scripts npm para crear la documentación y compilar los archivos fuente. Nuestro package.json alberga estos scripts para compilar código, ejecutar pruebas y más. Estos no están pensados para su uso fuera de nuestro repositorio y documentación.
Para usar nuestro sistema de compilación y ejecutar nuestra documentación localmente, necesitarás una copia de los archivos fuente de Bootstrap y Node. Sigue estos pasos y deberías estar listo para rockear:
- Descarga e instala Node.js, que usamos para administrar nuestras dependencias.
- Descarga las fuentes de Bootstrap o bifurca y clona el repositorio de Bootstrap.
- Navega al directorio raíz
/bootstrapy ejecutanpm installpara instalar nuestras dependencias locales enumeradas en package.json.
Cuando esté completo, podrás ejecutar los distintos comandos proporcionados desde la línea de comandos.
Usar scripts npm
Nuestro package.json incluye numerosos tareas para el desarrollo del proyecto. Ejecuta npm run para ver todos los scripts npm en tu terminal. Las tareas principales incluyen:
| Tarea | Descripción |
|---|---|
npm start | Compila CSS y JavaScript, crea la documentación e inicia un servidor local. |
npm run dist | Crea el directorio dist/ con archivos compilados. Utiliza Sass, Autoprefixer y terser. |
npm test | Ejecuta tests localmente después de ejecutar npm run dist |
npm run docs-serve | Compila y ejecuta la documentación localmente. |
Sass
Bootstrap usa Dart Sass para compilar nuestros archivos fuente Sass en archivos CSS (incluido en nuestro proceso de compilación), y te recomendamos que hagas lo mismo si estás compilando Sass utilizando tus propios assets. Anteriormente usamos Node Sass para Bootstrap v4, pero LibSass y los paquetes creados sobre él, incluido Node Sass, ahora están obsoletos..
Dart Sass utiliza una precisión de redondeo de 10 y por razones de eficiencia no permite ajustar este valor. No reducimos esta precisión durante el procesamiento posterior de nuestro CSS generado, como durante la minificación, pero si decides hacerlo, te recomendamos mantener una precisión de al menos 6 para evitar problemas con el redondeo del navegador.
Autoprefixer
Bootstrap usa Autoprefixer (incluido en nuestro proceso de compilación) para agregar automáticamente prefijos de proveedores a algunas propiedades CSS en el momento de la compilación. Hacerlo nos ahorra tiempo y código al permitirnos escribir partes clave de nuestro CSS una sola vez y al mismo tiempo eliminar la necesidad de mixins de proveedores como los que se encuentran en la versión 3.
Mantenemos la lista de navegadores compatibles con Autoprefixer en un archivo separado dentro de nuestro repositorio de GitHub. Consulta .browserslistrc para obtener más detalles.
RTLCSS
Bootstrap usa RTLCSS para procesar CSS compilado y convertirlos a RTL, básicamente reemplazando las propiedades que reconocen la dirección horizontal (por ejemplo padding-left) con su opuesto. Nos permite escribir nuestro CSS solo una vez y realizar ajustes menores usando las directivas de RTLCSS control y value.
Documentación local
La ejecución de nuestra documentación localmente requiere el uso de Hugo, que se instala a través del paquete npm hugo-bin. Hugo es un generador de sitios estáticos increíblemente rápido y bastante extensible que nos proporciona: inclusiones básicas, archivos basados en Markdown, plantillas y más. A continuación te indicamos cómo empezar:
- Ejecuta la configuración de herramientas anterior para instalar todas las dependencias.
- Desde el directorio raíz
/bootstrapejecutanpm run docs-serveen la línea de comando. - Abre
http://localhost:9001/en tu navegador y listo.
Aprende más sobre el uso de Hugo leyendo su documentación.
Solución de problemas
Si tienes problemas con la instalación de dependencias, desinstala todas las versiones de dependencias anteriores (globales y locales). Luego, vuelve a ejecutar npm install.