Herramientas de TypeScript en 5 minutos
Comencemos creando una aplicación web simple con TypeScript.
Instalando TypeScript
Hay dos formas principales de agregar TypeScript a tu proyecto:
- A través de npm (el administrador de paquetes de Node.js)
- Instalando los plugins de Visual Studio de TypeScript
Visual Studio 2017 y Visual Studio 2015 Update 3 incluyen soporte para el lenguaje TypeScript de forma predeterminada, pero no incluyen el compilador TypeScript, tsc.
Si no instalaste TypeScript con Visual Studio, aún puedes descargarlo ↗.
Para usuarios de npm:
> npm install -g typescriptConstruyendo tu primer archivo TypeScript
En tu editor, escribe el siguiente código JavaScript en greeter.ts:
function greeter(person) { return "Hello, " + person;}
let user = "Jane User";
document.body.textContent = greeter(user);Compilando tu código
Usamos una extensión .ts, pero este código es solo JavaScript.
Podrías haber copiado/pegado esto directamente desde una aplicación JavaScript existente.
En la línea de comando, ejecuta el compilador TypeScript:
tsc greeter.tsEl resultado será un archivo greeter.js que contiene el mismo JavaScript que ingresaste.
¡Estamos activamente usando TypeScript en nuestra aplicación JavaScript!
Ahora podemos comenzar a aprovechar algunas de las nuevas herramientas que ofrece TypeScript.
Agrega una anotación de tipo : string al argumento de la función person como se muestra aquí:
function greeter(person: string) { return "Hello, " + person;}
let user = "Jane User";
document.body.textContent = greeter(user);Escribe anotaciones
Las anotaciones de tipo en TypeScript son formas ligeras de registrar el contrato previsto de la función o variable. En este caso, pretendemos que la función de bienvenida se llame con un único parámetro de cadena. Podemos intentar cambiar el mensaje de bienvenida para que pase un array en su lugar:
function greeter(person: string) { return "Hello, " + person;}
let user = [0, 1, 2];
document.body.textContent = greeter(user);Argument of type 'number[]' is not assignable to parameter of type 'string'.Al volver a compilar, ahora verás un error:
error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.De manera similar, intenta eliminar todos los argumentos de la llamada de bienvenida ‘greeter’. TypeScript te permitirá saber que has llamado a esta función con una cantidad inesperada de parámetros. En ambos casos, TypeScript puede ofrecer análisis estático basado tanto en la estructura de tu código como en las anotaciones de tipo que proporcionas.
Observa que aunque hubo errores, el archivo greeter.js aún se crea.
Puedes utilizar TypeScript incluso si hay errores en tu código. Pero en este caso, TypeScript advierte que tu código probablemente no se ejecutará como se esperaba.
Interfaces
Desarrollemos más nuestra muestra. Aquí utilizamos una interfaz que describe objetos que tienen campos firstName y lastName.
En TypeScript, dos tipos son compatibles si su estructura interna es compatible.
Esto nos permite implementar una interfaz simplemente teniendo la forma que requiere, sin una cláusula explícita implements.
interface Person { firstName: string; lastName: string;}
function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName;}
let user = { firstName: "Jane", lastName: "User" };
document.body.textContent = greeter(user);Clases
Finalmente, ampliemos el ejemplo por última vez con clases. TypeScript admite nuevas funciones en JavaScript, como la compatibilidad con la programación orientada a objetos basada en clases.
Aquí vamos a crear una clase Student con un constructor y algunos campos públicos.
Observa que las clases y las interfaces funcionan bien juntas, lo que permite al programador decidir cuál es el nivel correcto de abstracción.
También cabe destacar que el uso de public en los argumentos del constructor es una abreviatura que nos permite crear automáticamente propiedades con ese nombre.
class Student { fullName: string; constructor( public firstName: string, public middleInitial: string, public lastName: string ) { this.fullName = firstName + " " + middleInitial + " " + lastName; }}
interface Person { firstName: string; lastName: string;}
function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName;}
let user = new Student("Jane", "M.", "User");
document.body.textContent = greeter(user);Vuelve a ejecutar tsc greeter.ts y verás que el JavaScript generado es el mismo que el código anterior.
Las clases en TypeScript son solo una abreviatura del mismo OO basado en prototipos que se usa con frecuencia en JavaScript.
Ejecutando tu aplicación web TypeScript
Ahora escribe lo siguiente en greeter.html:
<!DOCTYPE html><html> <head> <title>TypeScript Greeter</title> </head> <body> <script src="greeter.js"></script> </body></html>Abre greeter.html en el navegador para ejecutar tu primera aplicación web TypeScript simple.
Opcional: abre greeter.ts en Visual Studio o copia el código en el playground de TypeScript.
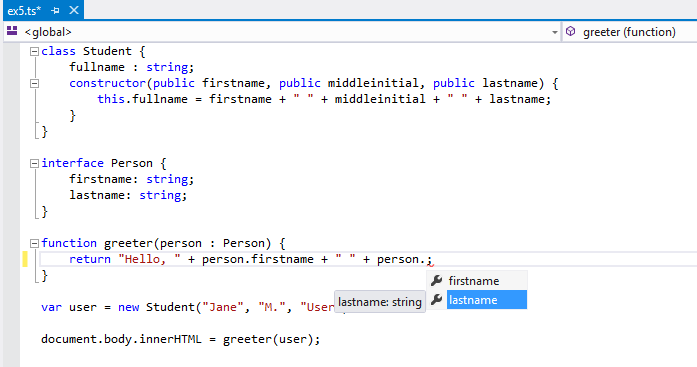
Puedes pasar el cursor sobre los identificadores para ver sus tipos.
Ten en cuenta que en algunos casos estos tipos se deducen automáticamente.
Vuelve a escribir la última línea y ve las listas de finalización y la ayuda de parámetros según los tipos de elementos DOM.
Coloca el cursor sobre la referencia a la función de bienvenida y presione F12 para ir a su definición.
Ten en cuenta también que puedes hacer clic derecho en un símbolo y utilizar la refactorización para cambiarle el nombre.
La información de tipo proporcionada funciona junto con las herramientas para trabajar con JavaScript a escala de aplicación. Para obtener más ejemplos de lo que es posible en TypeScript, consulta la sección Ejemplos del sitio web.